This is a write up from a practical workshop we ran at the TUC on improving online joining processes in unions. We had 30 attendees with a broad range of staff functions including IT, comms, membership, organising and leadership, and representing 16 union organisations.
The workshop was devised and led by Sam Jeffers of The Shop, who has worked with UNISON and Prospect on recent join form change projects, with help from John Chadfield of product design agency White October.
You can read an introduction to the issue on our blog here.
Online joining is a really important area of work for unions at the moment. There’s the potential to make fast gains that impact the bottom line.
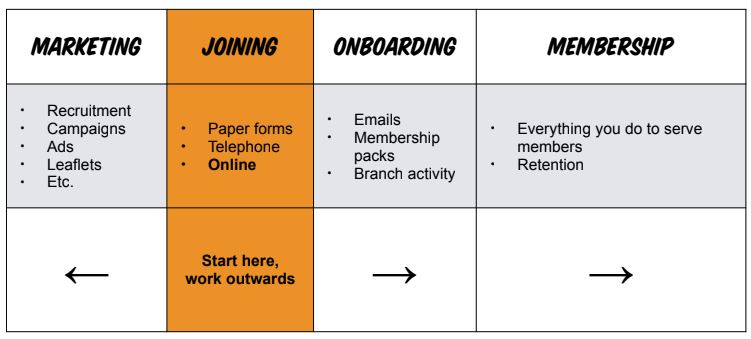
But it’s also a kind of gateway drug for digital transformation in unions. To get the best results, we’ll need to work to digital principles of being user-focused, testing and iteration, honest evaluation, and openness to different perspectives. It’s also a great first step to take in working across a whole range of problems unions need to tackle. Digitise joining and you can then work on areas up and down the member journey:

Stakeholders – Who controls change?
Projects like this, that go right to the heart of the organisation’s core business, are often complex more than complicated – by which we mean they have a lot of moving parts to line up, rather than that any part of it is conceptually difficult.
Our discussion asked which stakeholders were involved from around the union, which suppliers and contracts. We looked at who holds the budget and where ideas could come from.
- Who has overall responsibility? This could fall naturally into different areas in different organisations, and in many cases is hard to identify a clear lead. Some of the teams we identified as closest to the project were:
- Digital
- Organising
- Membership
- IT
- Regardless of where it’s led, there are going to be many stakeholders in any major changes, who will each have different specific concerns. eg:
- Regions
- SMT
- Legal
- Political
- What are the benefits of bringing more digital design capacity in house, or of using a sole agency? Different unions have different models here.
- We need to work to build our own skills and capacity. This kind of digital transformation work needs to become more familiar to unions, and if we only ever buy it all in we won’t build our own people up for the future.
- We need to develop more open tendering policies. By being better clients we’ll get more learning out of agencies, and honesty in suggestions for work in areas we don’t yet know enough about in house.
- Using evidence of the demand for change can be a key tool to convince stakeholders. Doing more to understand and quantify our members’ needs, and then presenting them clearly to leadership, helps to make difficult decisions easier to understand and take.
How might we fail?
In planning a project that’s more likely to succeed, it can help to identify and plan for the ways that we might fail. Any project has to overcome barriers, but change projects doubly so. As things change, new barriers to that change appear.
We discussed where those problems might arise, and how we could turn any potential reason for failure into a problem that we can devise plans to overcome.
- Design by committee.
- The number of stakeholders involved in a project may mean we have to compromise on many fronts, taking us further and further away from the original user need.
- There’s an opportunity in seeking advice widely, but we need to establish clarity on our stakeholders. Who are we consulting, and who is the owner or might need a veto on changes?
- Being lazy.
- Seeing through user-led design is sometimes a longer and more complicated process. When deadlines and resources are pressing, it can be tempting to cut too many corners, rather than do the work needed to bring more people with us.
- Perseverance is key to this. We need to realise we’re in it for the long haul – committing to evaluating and revisiting areas that need improvement.
- Sometimes it’s best to just “get started”. It’s often hard to work out where to start in a complex project. Taking the first step naturally leads on to others, so taking a small action that’s within our current power is often a good way to get the process started.
- Not using the data.
- Digital projects are easy to evaluate, as user interactions can be easily logged and analysed. The risk comes from not making use of that potential to generate the learning that will help us refine changes towards success, and provide the analysis that senior leadership will need to see.
- We should build in evaluation mechanisms to our projects, and commit to using the results objectively.
- There’s a special opportunity with data for working with stakeholders in that we can tie it in to costs. Projected savings or increased income are very useful ways to secure additional project expense needed to see work through.
- Loss of expertise.
- Staff with digital skills and responsibilities aren’t common in unions. But if a project ends up being run by a single person, lots of understanding could be lost if they move on.
- To counter this, we need to spread enthusiasm for the project around and involve more people where possible.
- It’s also worth considering the balance of skills in house. We’ll need to bring in external expertise on digital projects, where we currently don’t have the in house skills. But we also need to make sure we’re using the learning opportunity to enable our own people to grow into being able to take on more of this work themselves in future.
- Complexity growing.
- Projects that touch on so many areas of a union’s operations may end up getting bogged down in complexity. How does a join process deal with another department’s new idea for membership discounts? How might it respond to separate attempts to build new membership comms channels?
- We can deal with competing priorities by working to show impact wherever possible. Proper evaluation will help the organisation decide which path to go down.
- Where conflicts emerge, we can take it back to user evidence. What are the users telling us they want from us?
- The workshop was a great opportunity to get union staff collaborating on some basic prototypes. We worked on ideas for the landing pages that we use to advertise the member offer, the data fields we need to capture and the design that will make it easier to use.
First we looked at a set of broad design principles that could inform all parts of the work (and other digital design projects):
- Make it easy for people
Simple, short, accessible, mobile. - Provide reassurance
You’re making progress, other people do this too. - Design with data
Where do people struggle? How can we remove blockers? - Break things down
It’s not all one website, solve the task the user wants to. - Share your work
Be open, share your success, the rising tide lifts all boats.
And we looked at opportunities to measure impact. Choosing the right metrics will be helpful in evaluating any changes, and choosing which further areas to pursue. Looking at conversion rates as well as just the numbers of new members will help understand the difference our work is making. Metrics like additional income or growth in target segments could also help in making the case to stakeholders and leadership.
Landing pages
These need to sell the union and the idea of union membership. Looking at the web pages for many new mobile app based businesses gives us a rough format that works well. At the TUC, we’ve used this process in developing the landing page for the WorkSmart app for young workers – getworksmart.co.uk
- Strapline and explainer.
- How do you get the essence of membership across in just one headline? You can use a short subhead to add context to the emotional call in the main strapline.
- What may convince new members might not be the same thing that will convince someone who is already committed to the cause.
- For WorkSmart, our team brainstormed 3 ideas each then brought them together. We voted on the ones we liked the best to narrow the field (sometimes adapting them by taking bits of one idea and bits of another). Then we tested the shortlist with users to see which resonated best. In the end we came up with the strapline “A career coach that works for everyone” and the subheading “WorkSmart is the app that helps you discover your strengths at work, overcome your challenges and build your career.”
- Imagery to set the tone
- Again this can be tested with users. Do people want to see an image that they identify with, or one that explains the service more.
- For WorkSmart, we tested a main image that showed a use context that people could identify with (a young woman enjoying using an app on her phone), against collective imagery of young workers together, and imagery tailored more to the target industries (eg people at work in retail).
- Detail of the service to explain more to users
- Some people who know more about you will be sold on the strapline and core proposition. Others may want to get better information about what they get for their subs.
- Can you break this down into short bullet points about different benefits that people can understand?
- Testimonials.
- These show how others have found the union useful, and provide ‘social proof’ – reinforcing that the union is for people like you.
- Making these as real as possible is ideal. Can you use names/photos/relatable examples, not just generic endorsements?
- Calls to action throughout.
- Don’t just leave one join button at the top or bottom! Make it easy for people to take action as soon as you’ve convinced them.
Data fields
Next step is to work out what data you are asking for on the form. Look over your current form and check each field you currently ask members for (as well as any new ones your colleagues may want to bring in). See if that piece of data will meet these 5 tests:
- Do you REALLY need it?
- Sometimes we presume that data is needed to satisfy rules or ways we normally do things, but looking deeper you find it’s just the way we’ve always done things and the data adds less value than we thought.
- Every field you ask for takes time and inconvenience to the user, and reduces the likelihood they’ll complete your process, so it’s a trade off of conversion rate against completeness of your data record.
- It’s not necessarily good enough to just make them optional rather than mandatory. If you’re okay with not having that data for some users, do you really need it for any of them?
- In getting ready for GDPR, many unions have already done a lot of consideration of the data they hold. There’s now a presumption that you only ask for personal information that you have a legitimate need for. The days of data hoarding in case it becomes useful one day are over!
- Do you need it right now?
- If you manage to get the user to become a union member, you’ll have an ongoing relationship with them, and many more opportunities to gather useful data.
- Can you remove important but less urgent fields from the join form and bring them back in later in the journey? If you can introduce them in context you may get a higher take up rate too. This could come later in an email or when they log in to use the website, eg: “Our union runs activities and special governance structures for different equality groups. Tell us more about yourself and we’ll show you what opportunities we’ve got to get involved and have a say.”
- Can the user fill it in without going away to check something?
- This is particularly important with so many people using mobiles to interact online. If you ask them for their National Insurance number for example, they might need to go home to find and check their NI card (If they haven’t lost it – lost NI details are one of the most commonly searched questions on the TUC’s work advice website!).
- Consider the context here. If someone has been inspired to join by a friend at work, or by a situation, then delaying the process might give them time to change their mind or just put it off for another day that never comes.
- Does it seem like a natural thing to tell an organisation you’re only just getting involved with?
- Sometimes we ask to know information that people feel concerned about revealing to someone they don’t yet fully trust. Think about how you’d feel
- Testing with users is really useful here. With the WorkSmart app, we really wanted to know people’s employer details straight away so we could give tailored advice and link them up with other users in the same employer and industry. People we showed our prototype forms to though were very reluctant to give that up front though, fearing it might get back to their employer. So we’ll have to go about that in a different way, showing the context we need it for, only after we’ve gained their trust.
- Can it be filled in in an accessible way?
- Is a field particularly awkward or confusing?
- Can you fit it comfortably on a mobile screen and select all the options you need? For example, instead of long text fields, can you introduce address lookups or pre-fill information?
- Can users who need assistive technology fill everything out easily?
Form design and prototyping
The workshop looked at elements of form design that made it easier for users to provide the data and get through the process. Think about how you want users to feel whilst they’re completing the form and joining the union. This leads to a number of pointers that many prototypes in the workshop picked up on. Here are a couple of examples:
- Progress bars. Can you clearly show people that they’re making progress through the form, and how much further they still have to go? This helps reinforce the feeling that they’re in control and know what’s going on.
- Can you confirm to users that they are full members as soon as they have finished the form? Can you give them the full membership card details, like their member number? What would it take to do that?
- How could you use the confirmation to give people a better sense of how they could get involved and take the next step? Or use their enthusiasm to help them recruit workmates straight away?
We used Marvel App in the workshop, to convert paper pages into rough and ready prototypes that we could use to demonstrate to stakeholders, or to do initial tests with users.
Paper prototyping of sketched pages works as well though. For a slightly more polished approach, a Google Slides slideshow presented on a mobile, or a Typeform designed form (without the backend integration) could be useful ways to conduct tests without needing to do any development at all.
Here’s one of the Marvel prototypes – one rather creative team decided to make theirs around a fictional union rather than tackle one of their own real examples!
Next steps
So where should we all go from here? The workshop identified a set of next steps for individual unions to take.
- Work out your current conversion rate. Divide the number of people who visit the first page of your join form by the number of people who finish the joining process. You can use Google analytics to set up goals for this if you have it configured. This will give you a key benchmark to understand any changes.
- Read the GDS form design best practice guidance. There’s a lot of good advice and starter principles for modern form design to get started with.
- Find a champion or sponsor for the project. Getting senior level buy in for making changes will go a long way to keeping stakeholders on track.
- Build a team from across the organisation to help break down barriers between different functions. Try to keep as much learning as possible from any external consultants by involving a variety of colleagues in the team.
- Identify any potential blockages in your organisation, and how you might deal with them. Often someone who objects might just need to be shown evidence that is more aligned with their own priorities, so thinking about this in advance can help your work with stakeholders.
- Prototype changes. You can use paper prototypes, easy prototype tools like Marvel app, or develop new forms in TypeForm. Work through them with people who have recently joined. Five test sessions should uncover a lot of your biggest problems.
- Start A/B testing. You can use Google Analytics Experiments to test a change in wording or design elements cheaply and quickly. Make two versions, run a test and compare the changed version to the control version for the same period.
What could unions work on together?
- Audit union systems and suppliers, to help work out where there could be common possibilities around form changes.
- Share results from any new work with other unions. What made the difference for one union that could apply to others too?
- Testing common messaging around political funds. Presenting and describing the funds in different ways may improve take up. Labour affiliated and non-affiliated political fund unions could both benefit from shared research. TULO would be interested to help in this area too, for those unions that affiliate to Labour.
We’ll be doing more work on this issue at the TUC, including building on campaign-focused joining tools that we’ve already run pilots on. We’re keen to hear from unions that want to work together or run interesting pilots.
And if you just want to hear more about it as we go, sign up for our newsletter on our own TUC Digital joining form 😉

